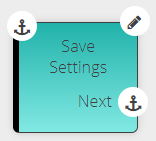
The different color-coded component cards listed on the interaction builder platform can be structured and organized in desired ways to create an interaction flow ensuring the functionality of the custom skill. Each of these cards varies in the function it performs and when assembled to develop a logical flow within an interaction implements the input and logical conditions the user experiences throughout a conversation. Save Settings is one of the sixteen components used in the flow on the interaction builder platform. The green color assigned to the Save Settings card suggests that it is a persistent component that is sustained beyond a single interaction or session.
This user-centric guide comprehensively outlines the anatomy of Save Settings component card and the function it is purposed to deliver when incorporated within an interaction flow. To help you get started, here is taking you through the component’s core functionality and its relevance within a session.
Prerequisites
- VOGO Voice account: https://www.vogovoice.com/
- Access rights to the Interaction builder platform.
How to access ‘Save Settings’ component
Within the platform navigate to the interaction builder to access the Save Settings under the Components section. Click and drag the component onto the flow canvas.

Click the Edit symbol on the top right-hand side of the component card to add key-value pairs.
Purpose of the ‘Save settings’ Component
Save Settings is used to capture the values at a specific point of execution of the interaction flow and save them persistently in the system. Being a persistent component, the saved values can be accessed at any stage within or beyond any session during the course of interaction with the custom skill. This feature allows you to save the user input values while interacting with the skill which can be retrieved whenever the value is needed.
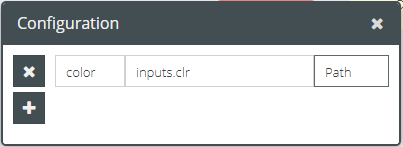
The Configuration window of Save Settings Component has twin fields where the first field permits to add arbitrary names(keys) to identify the values stored and the field on the right serves to assign corresponding values to be saved besides choosing from the drop-down list the respective type of the assigned values. To know more about different data structures, click here.

When a Save Settings component is invoked, it becomes a permanent placeholder to store the values and they continue to exist within the system. The system persistently remembers the value to be accessed anytime by that user thereby extending its lifespan beyond a session/interaction in a custom skill. In other words, these values will be retained in the system, even after a session is terminated.
A few examples of when this might be used:
- When needing to save a numerical value like age. ie. employee id, age, favorite number. It can also be used to keep a counter of how many times they have done an action.
- When needing to save a boolean state so they can resume something or change how you phrase things when returning to a skill.
- Can be last input values or any other stateful values that will help provide a better experience when returning to the skill.
- To learn about Delete Settings component, click here.